搜索到
10
篇与
源码分享
的结果
-
 给网站网页PHP页面设置密码访问代码 如何实现新建一个MkEncrypt.php文件在根目录下或者同级目录下。MkEncrypt.php里面添加以下代码:<?php if(!defined('MK_ENCRYPT_SALT')) define('MK_ENCRYPT_SALT', 'Kgs$JC!V'); /** * 设置访问密码 意随风: www.yisuifeng.com * @param $password 访问密码 * @param $pageid 页面唯一 ID 值,用于区分同一网站的不同加密页面 */ function MkEncrypt($password, $pageid = 'default') { $pageid = md5($pageid); $md5pw = md5(md5($password).MK_ENCRYPT_SALT); $postpwd = isset($_POST['pagepwd']) ? addslashes(trim($_POST['pagepwd'])) : ''; $cookiepwd = isset($_COOKIE['mk_encrypt_'.$pageid]) ? addslashes(trim($_COOKIE['mk_encrypt_'.$pageid])) : ''; if($cookiepwd == $md5pw) return; // Cookie密码验证正确 if($postpwd == $password) { // 提交的密码正确 setcookie('mk_encrypt_' . $pageid, $md5pw, time() + 3600000, '/'); return; } ?> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="renderer" content="webkit"> <meta name="author" content="mengkun"> <meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no"> <title>该页面已被加密</title> <style type="text/css"> *{font-family:"Microsoft Yahei",微软雅黑,"Helvetica Neue",Helvetica,"Hiragino Sans GB","WenQuanYi Micro Hei",sans-serif;box-sizing:border-box;margin:0px;padding:0px;font-size:14px;-webkit-transition:.2s;-moz-transition:.2s;-ms-transition:.2s;-o-transition:.2s;transition:.2s} html,body{width:100%;height:100%} body{background-color:#F4F6F9;color:#768093} input,button{font-size:1em;border-radius:3px;-webkit-appearance:none} input{width:100%;padding:5px;box-sizing:border-box;border:1px solid #e5e9ef;background-color:#f4f5f7;resize:vertical} input:focus{background-color:#fff;outline:none} button{border:0;background:#6abd09;color:#fff;cursor:pointer;opacity:1;user-select:none} button:hover,button:focus{opacity:.9} button:active{opacity:1} .main{width:100%;max-width:500px;height:300px;padding:30px;background-color:#fff;border-radius:2px;box-shadow:0 10px 60px 0 rgba(29,29,31,0.09);transition:all .12s ease-out;position:absolute;left:0;top:0;bottom:0;right:0;margin:auto;text-align:center} .alert{width:80px} .mk-side-form{margin-bottom:28px} .mk-side-form input{float:left;padding:2px 10px;width:77%;height:37px;border:1px solid #ebebeb;border-right-color:transparent;border-radius:2px 0 0 2px;line-height:37px} .mk-side-form button{position:relative;overflow:visible;width:23%;height:37px;border-radius:0 2px 2px 0;text-transform:uppercase} .pw-tip{font-weight:normal;font-size:26px;text-align:center;margin:25px auto} #pw-error {color: red;margin-top: 15px;margin-bottom: -20px;} .return-home{text-decoration:none;color:#b1b1b1;font-size:16px} .return-home:hover{color:#1E9FFF;letter-spacing:5px} </style> </head> <body> <div class="main"> <svg class="alert" viewBox="0 0 1084 1024" xmlns="http://www.w3.org/2000/svg" width="80" height="80"> <defs><style/></defs> <path d="M1060.744 895.036L590.547 80.656a55.959 55.959 0 0 0-96.919 0L22.588 896.662a55.959 55.959 0 0 0 48.43 83.907h942.14a55.959 55.959 0 0 0 47.525-85.534zm-470.619-85.172a48.008 48.008 0 1 1-96.015 0v-1.567a48.008 48.008 0 1 1 96.015 0v1.567zm0-175.345a48.008 48.008 0 1 1-96.015 0V379.362a48.008 48.008 0 1 1 96.015 0v255.157z" fill="#FF9800"/> </svg> <form action="" method="post" class="mk-side-form"> <h2 class="pw-tip">该页面已被加密</h2> <input type="password" name="pagepwd" placeholder="请输入访问密码查看" required><button type="submit">访问</button> <?php if($postpwd): ?> <p id="pw-error">密码不对哦~</p> <script>setTimeout(function() {document.getElementById("pw-error").style.display = "none"}, 2000);</script> <?php endif; ?> </form> <a href="/" class="return-home" title="点击回到网站首页">- 返回首页 - </a> </div> </body> </html> <?php exit(); }把下面的代码放在你需要加密的页进行调用<?php require_once('MkEncrypt.php'); MkEncrypt('123456'); ?>MkEncrypt(‘123456’);括号里面123456修改成你需要设置的密码。密码正确才能进去页面,进入后会存下cookies值,下一次登录的时候则不需要再次输入了,只要是PHP程序 都是支持这段代码的。
给网站网页PHP页面设置密码访问代码 如何实现新建一个MkEncrypt.php文件在根目录下或者同级目录下。MkEncrypt.php里面添加以下代码:<?php if(!defined('MK_ENCRYPT_SALT')) define('MK_ENCRYPT_SALT', 'Kgs$JC!V'); /** * 设置访问密码 意随风: www.yisuifeng.com * @param $password 访问密码 * @param $pageid 页面唯一 ID 值,用于区分同一网站的不同加密页面 */ function MkEncrypt($password, $pageid = 'default') { $pageid = md5($pageid); $md5pw = md5(md5($password).MK_ENCRYPT_SALT); $postpwd = isset($_POST['pagepwd']) ? addslashes(trim($_POST['pagepwd'])) : ''; $cookiepwd = isset($_COOKIE['mk_encrypt_'.$pageid]) ? addslashes(trim($_COOKIE['mk_encrypt_'.$pageid])) : ''; if($cookiepwd == $md5pw) return; // Cookie密码验证正确 if($postpwd == $password) { // 提交的密码正确 setcookie('mk_encrypt_' . $pageid, $md5pw, time() + 3600000, '/'); return; } ?> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="renderer" content="webkit"> <meta name="author" content="mengkun"> <meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no"> <title>该页面已被加密</title> <style type="text/css"> *{font-family:"Microsoft Yahei",微软雅黑,"Helvetica Neue",Helvetica,"Hiragino Sans GB","WenQuanYi Micro Hei",sans-serif;box-sizing:border-box;margin:0px;padding:0px;font-size:14px;-webkit-transition:.2s;-moz-transition:.2s;-ms-transition:.2s;-o-transition:.2s;transition:.2s} html,body{width:100%;height:100%} body{background-color:#F4F6F9;color:#768093} input,button{font-size:1em;border-radius:3px;-webkit-appearance:none} input{width:100%;padding:5px;box-sizing:border-box;border:1px solid #e5e9ef;background-color:#f4f5f7;resize:vertical} input:focus{background-color:#fff;outline:none} button{border:0;background:#6abd09;color:#fff;cursor:pointer;opacity:1;user-select:none} button:hover,button:focus{opacity:.9} button:active{opacity:1} .main{width:100%;max-width:500px;height:300px;padding:30px;background-color:#fff;border-radius:2px;box-shadow:0 10px 60px 0 rgba(29,29,31,0.09);transition:all .12s ease-out;position:absolute;left:0;top:0;bottom:0;right:0;margin:auto;text-align:center} .alert{width:80px} .mk-side-form{margin-bottom:28px} .mk-side-form input{float:left;padding:2px 10px;width:77%;height:37px;border:1px solid #ebebeb;border-right-color:transparent;border-radius:2px 0 0 2px;line-height:37px} .mk-side-form button{position:relative;overflow:visible;width:23%;height:37px;border-radius:0 2px 2px 0;text-transform:uppercase} .pw-tip{font-weight:normal;font-size:26px;text-align:center;margin:25px auto} #pw-error {color: red;margin-top: 15px;margin-bottom: -20px;} .return-home{text-decoration:none;color:#b1b1b1;font-size:16px} .return-home:hover{color:#1E9FFF;letter-spacing:5px} </style> </head> <body> <div class="main"> <svg class="alert" viewBox="0 0 1084 1024" xmlns="http://www.w3.org/2000/svg" width="80" height="80"> <defs><style/></defs> <path d="M1060.744 895.036L590.547 80.656a55.959 55.959 0 0 0-96.919 0L22.588 896.662a55.959 55.959 0 0 0 48.43 83.907h942.14a55.959 55.959 0 0 0 47.525-85.534zm-470.619-85.172a48.008 48.008 0 1 1-96.015 0v-1.567a48.008 48.008 0 1 1 96.015 0v1.567zm0-175.345a48.008 48.008 0 1 1-96.015 0V379.362a48.008 48.008 0 1 1 96.015 0v255.157z" fill="#FF9800"/> </svg> <form action="" method="post" class="mk-side-form"> <h2 class="pw-tip">该页面已被加密</h2> <input type="password" name="pagepwd" placeholder="请输入访问密码查看" required><button type="submit">访问</button> <?php if($postpwd): ?> <p id="pw-error">密码不对哦~</p> <script>setTimeout(function() {document.getElementById("pw-error").style.display = "none"}, 2000);</script> <?php endif; ?> </form> <a href="/" class="return-home" title="点击回到网站首页">- 返回首页 - </a> </div> </body> </html> <?php exit(); }把下面的代码放在你需要加密的页进行调用<?php require_once('MkEncrypt.php'); MkEncrypt('123456'); ?>MkEncrypt(‘123456’);括号里面123456修改成你需要设置的密码。密码正确才能进去页面,进入后会存下cookies值,下一次登录的时候则不需要再次输入了,只要是PHP程序 都是支持这段代码的。 -

-
 SF授权系统网站源码5.0-站长亲测 SF多应用综合验证系统是一款基于 ThinkPHP V6.0.9 和 EasyWeb iframe开发的系统,帮助开发者快速为自己的项目增加授权验证。傻瓜式一键安装系统,轻松几步即可完成软件对接,为软件提供用户注册登陆、软件收费授权、软件更新、等一系列专业管理操作。运行环境要求PHP7.1+。安装宝塔添加站点配置好信息(php版本要7.1以上,8.0以下)运行目录选择public伪静态设置为thinkphp,然后保存上传源码解压先点软件商店,在点击已安装,点击你授权站刚才添加时所选择的PHP版本并点击设置,点击安装扩>展,并安装fileinfo扩展后台页面:http://xx.xxx.xxx/admin.php访问域名即可跳转至安装界面,根据步骤填写相关信息即可完成安装{cloud title="" type="lz" url="https://wwnb.lanzoul.com/iQx3G2cs1ili " password="无"/}
SF授权系统网站源码5.0-站长亲测 SF多应用综合验证系统是一款基于 ThinkPHP V6.0.9 和 EasyWeb iframe开发的系统,帮助开发者快速为自己的项目增加授权验证。傻瓜式一键安装系统,轻松几步即可完成软件对接,为软件提供用户注册登陆、软件收费授权、软件更新、等一系列专业管理操作。运行环境要求PHP7.1+。安装宝塔添加站点配置好信息(php版本要7.1以上,8.0以下)运行目录选择public伪静态设置为thinkphp,然后保存上传源码解压先点软件商店,在点击已安装,点击你授权站刚才添加时所选择的PHP版本并点击设置,点击安装扩>展,并安装fileinfo扩展后台页面:http://xx.xxx.xxx/admin.php访问域名即可跳转至安装界面,根据步骤填写相关信息即可完成安装{cloud title="" type="lz" url="https://wwnb.lanzoul.com/iQx3G2cs1ili " password="无"/} -
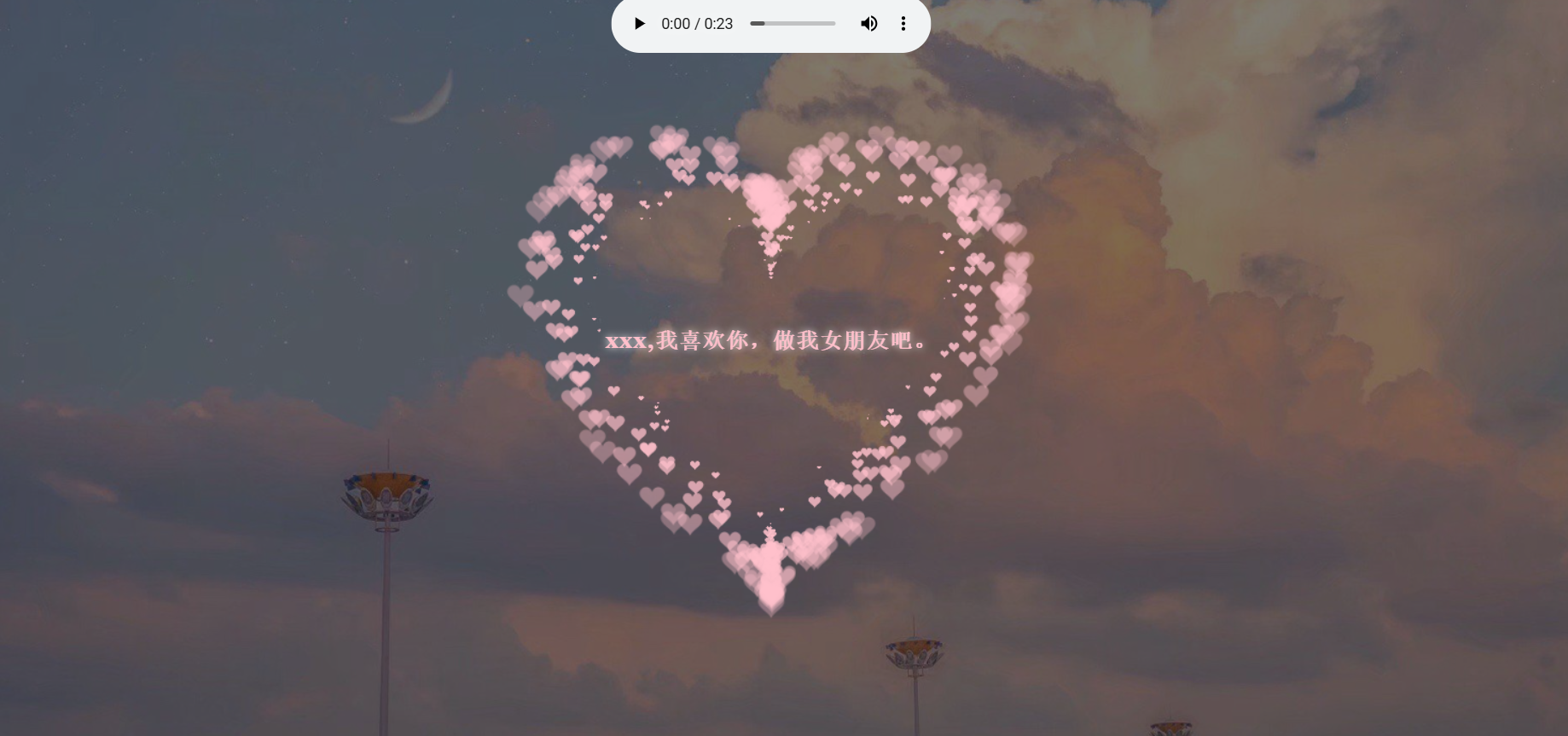
 个人表白网站源码-html源码,表白网站生成 祝大家表白成功{lamp/}页面如图:第一个:第二个:第三个:表白网页自主生成:{cloud title="第一款" type="lz" url="https://wwnb.lanzoul.com/iYNIP2crywle" password="无"/}{cloud title="第二款" type="lz" url="https://wwnb.lanzoul.com/iYNIP2crywle" password="无"/}{cloud title="第三款" type="lz" url="https://wwnb.lanzoul.com/inQvt2crzu9g" password="无"/}
个人表白网站源码-html源码,表白网站生成 祝大家表白成功{lamp/}页面如图:第一个:第二个:第三个:表白网页自主生成:{cloud title="第一款" type="lz" url="https://wwnb.lanzoul.com/iYNIP2crywle" password="无"/}{cloud title="第二款" type="lz" url="https://wwnb.lanzoul.com/iYNIP2crywle" password="无"/}{cloud title="第三款" type="lz" url="https://wwnb.lanzoul.com/inQvt2crzu9g" password="无"/} -
 红盟云发卡系统源码,带前台模板,支持易支付-亲测可用 **红盟云卡免费开源发卡系统/自动发卡密/免费开源卡密系统,这是一款精巧便捷,操作简单的自动发卡密系统红盟云卡是一款基于PHP+MySQL开发的虚拟商品发卡系统.支付系统支持常见的主流支持,具体自行查看测试后台。安装教程:1、不支持虚拟主机,需服务器2、php>=7.2,MySQL版本>=5.63、下载源码,然后上传至你的服务器3、设置运行目录为public,伪静态选择thinkphp4、配置完成后,访问你的首页,即可开始安装。** 这款是带前台模板的,有的版本搭建后需要购买前台模板,需要39,这个不需要,自带模板亲测可用,带易支付接口。 {cloud title="" type="lz" url="https://wwnb.lanzoul.com/imDtH1bpmeyd" password="无"/}
红盟云发卡系统源码,带前台模板,支持易支付-亲测可用 **红盟云卡免费开源发卡系统/自动发卡密/免费开源卡密系统,这是一款精巧便捷,操作简单的自动发卡密系统红盟云卡是一款基于PHP+MySQL开发的虚拟商品发卡系统.支付系统支持常见的主流支持,具体自行查看测试后台。安装教程:1、不支持虚拟主机,需服务器2、php>=7.2,MySQL版本>=5.63、下载源码,然后上传至你的服务器3、设置运行目录为public,伪静态选择thinkphp4、配置完成后,访问你的首页,即可开始安装。** 这款是带前台模板的,有的版本搭建后需要购买前台模板,需要39,这个不需要,自带模板亲测可用,带易支付接口。 {cloud title="" type="lz" url="https://wwnb.lanzoul.com/imDtH1bpmeyd" password="无"/}